Google announced that developers can now use photorealistic 3D Maps in the Maps JavaScript API. This gives Google Maps Platform developers access to a real-world canvas to build on with Google’s rendering technology. The announcement was made at Google I/O 2024, the company’s annual developer conference, and was featured in an online blog post.
With this new feature, Google enables web developers to access a real-world 3D experience in Maps JavaScript. This is a mapping API for creating customized maps with proper content and imagery that can be embedded on web pages and mobile devices. A simple example would be a map that shows a marker to display a POI, such as the location of a business.
Offering 3D data from 2,500 cities in more than 50 countries
Ease of use and speed are two clear benefits of this new mapping feature. Google states that more than 2,500 cities in more than 50 countries are made available through the Maps JavaScript API. They can be used for user orientation or virtually explore an area. Any 3D canvas automatically includes all the rich places data and labeling present in a standard (2D) Google map. Maps JavaScript API offers developers access to all the information from the Google Maps Platform without the need to load extra libraries.

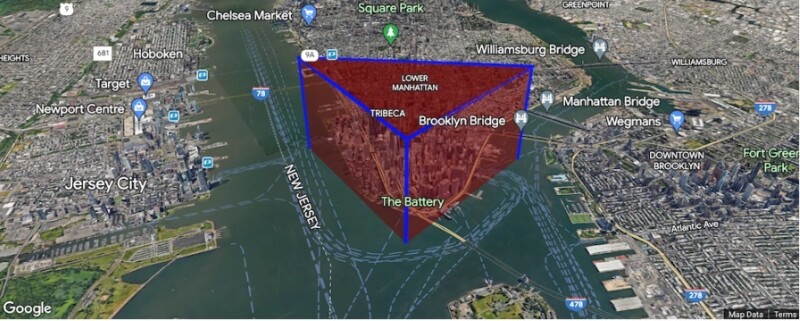
How this looks in practice is visualized very nicely in an online demo application, with 3D city views from New York, San Francisco, Rome, and more. The first map shows map labels of tourist hot spots in New York, which can be turned off with a simple radio button. The second example shows how you draw shapes and lines to highlight routes or mark specific areas of interest. Interestingly, the map changes to 2D when highlighting this feature. This feature can also be used to visualize connections between different places to better “understand geographical connections”.
React Google Maps library release
Google also announced the official 1.0 release of its React integration library for the Maps JavaScript API, React Google Maps Library. This library enables React.js developers to quickly build rich geospatial experiences. React.js is a popular open-source front-end JavaScript library for building user interfaces based on components. Components are page elements, which means that developers can now incorporate elements from the Maps JavaScript API as React components for an intuitive development experience.